

 - [Install ESP32 support in Arduino IDE](https://randomnerdtutorials.com/installing-the-esp32-board-in-arduino-ide-windows-instructions/)
- Install mDash library:
- Select "Sketch" → "Include Library" → "Manage Libraries"
- In the search field, type "mDash" and press Enter
- Click on "Install" to install the library
### 3. Compile and flash firmware
Clone Smart Light reference repository:
```sh
git clone https://github.com/cesanta/mdash-smart-light.git
```
Open `mdash-smart-light/firmware/SmartLight.ino` in the Arduino IDE.
Compile and upload the sketch to your device.
> Notice that the sketch does not contain WiFi or cloud credentials.
> That means that a compiled sketch could be used to OTA (over-the-air)
> update multiple devices, since the credentials are not hardcoded into
> firmware code, but stored in a configuration file instead.
### 4. Setup cloud credentials
There two types of credentials stored on a device:
- WiFi credentials: used to join WiFi network and get out to Internet
- cloud credentials: used to login to mDash
For this Smart Light project, we will set up the WiFi network credentials using
the mobile app. The Cloud credentials we set up right now via Serial console.
Both WiFi and cloud credentials are stored in the `mdash.cfg` configuration
file. Mobile app and serial console are just different methods in setting
values in the configuration file. If you decide to implement some other custom
method, for example via the NFC tag, just save the result
in the `mdash.cfg` - see
[mDashConfigSet](https://mdash.net/docs/api/lib.md#mdashconfigset-set-configuration-parameter) API.
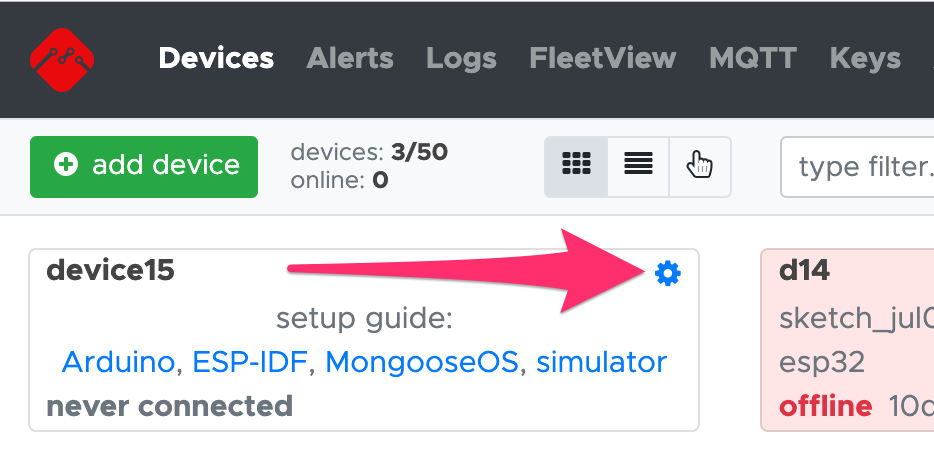
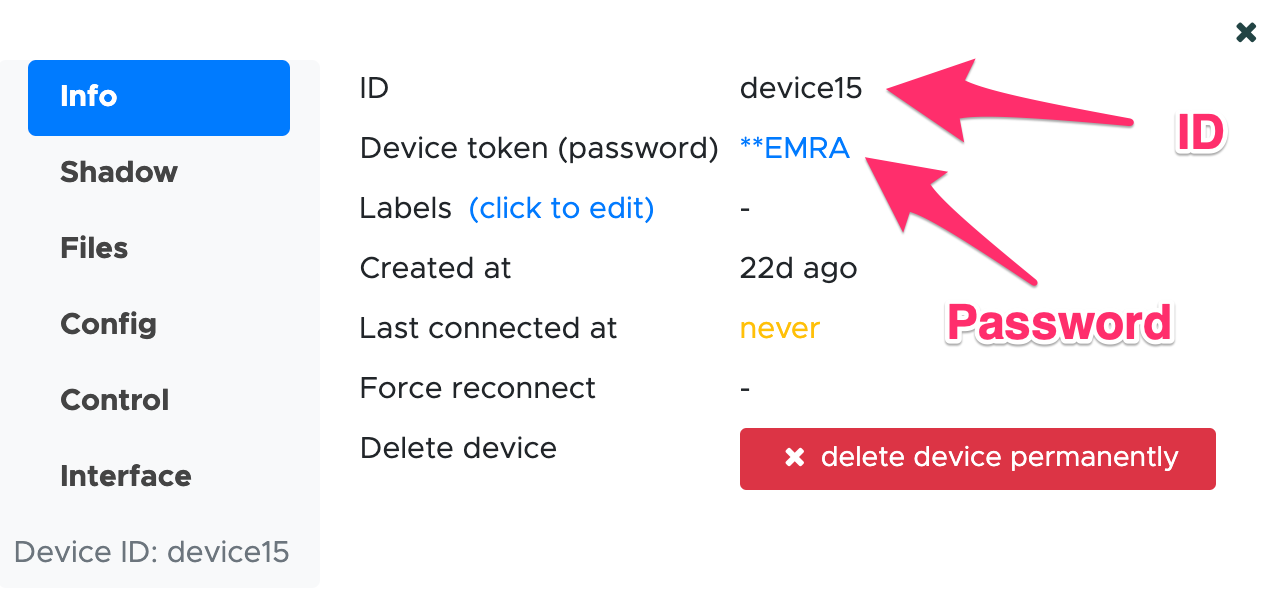
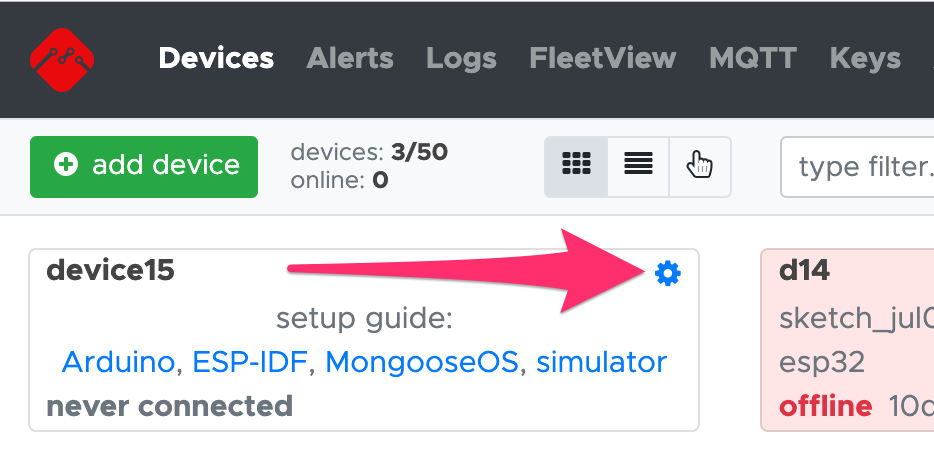
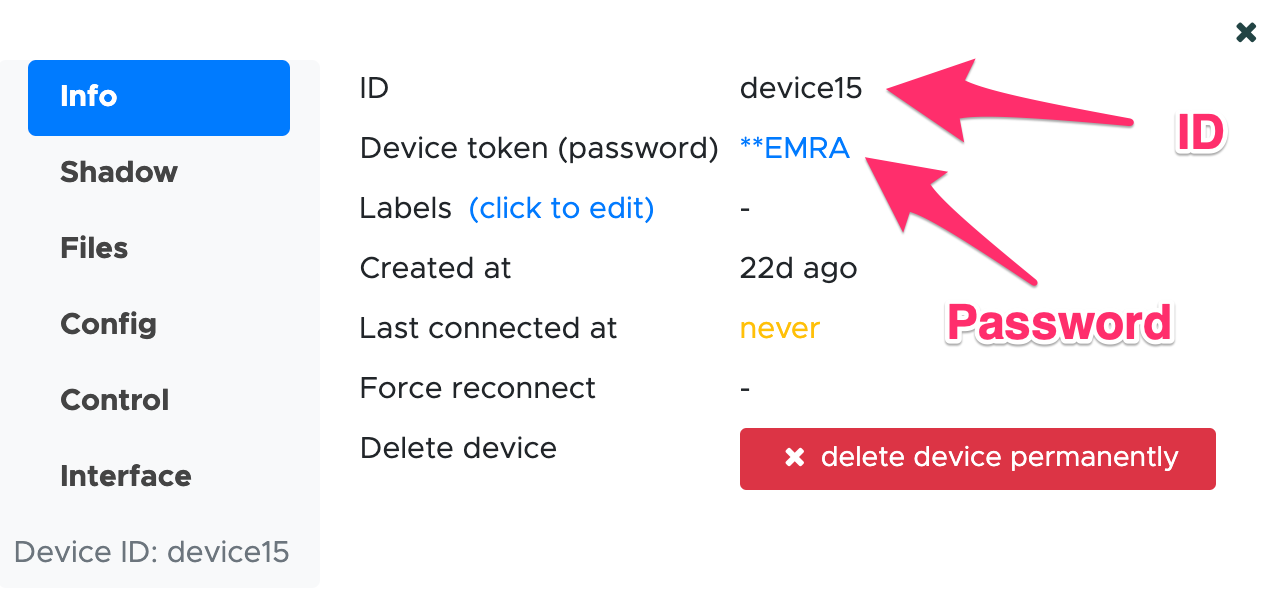
Login to https://mdash.net and register a new device.
Click on device settings icon to see device token (password):
- [Install ESP32 support in Arduino IDE](https://randomnerdtutorials.com/installing-the-esp32-board-in-arduino-ide-windows-instructions/)
- Install mDash library:
- Select "Sketch" → "Include Library" → "Manage Libraries"
- In the search field, type "mDash" and press Enter
- Click on "Install" to install the library
### 3. Compile and flash firmware
Clone Smart Light reference repository:
```sh
git clone https://github.com/cesanta/mdash-smart-light.git
```
Open `mdash-smart-light/firmware/SmartLight.ino` in the Arduino IDE.
Compile and upload the sketch to your device.
> Notice that the sketch does not contain WiFi or cloud credentials.
> That means that a compiled sketch could be used to OTA (over-the-air)
> update multiple devices, since the credentials are not hardcoded into
> firmware code, but stored in a configuration file instead.
### 4. Setup cloud credentials
There two types of credentials stored on a device:
- WiFi credentials: used to join WiFi network and get out to Internet
- cloud credentials: used to login to mDash
For this Smart Light project, we will set up the WiFi network credentials using
the mobile app. The Cloud credentials we set up right now via Serial console.
Both WiFi and cloud credentials are stored in the `mdash.cfg` configuration
file. Mobile app and serial console are just different methods in setting
values in the configuration file. If you decide to implement some other custom
method, for example via the NFC tag, just save the result
in the `mdash.cfg` - see
[mDashConfigSet](https://mdash.net/docs/api/lib.md#mdashconfigset-set-configuration-parameter) API.
Login to https://mdash.net and register a new device.
Click on device settings icon to see device token (password):




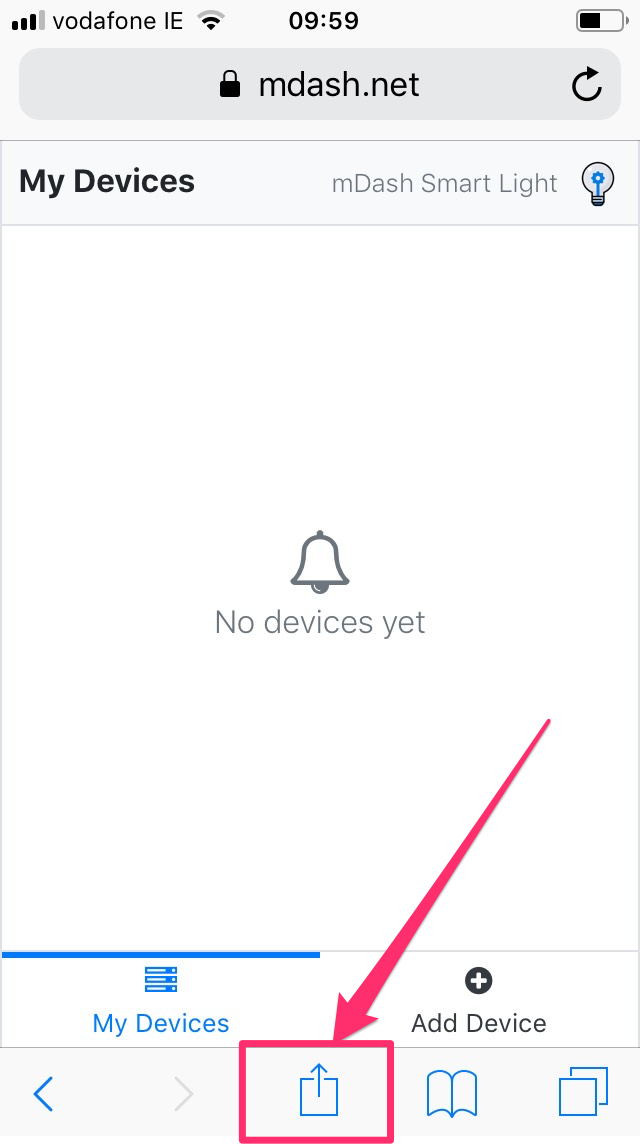
 - When the app is openen in Safari, click on the Share button:
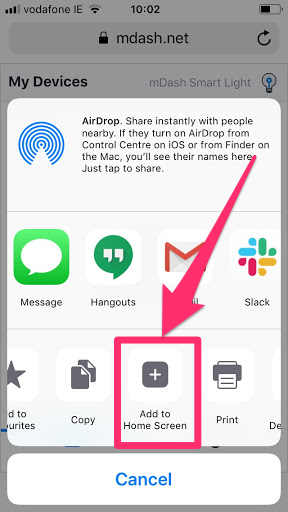
- When the app is openen in Safari, click on the Share button:  - Click on "Add to Home Screen":
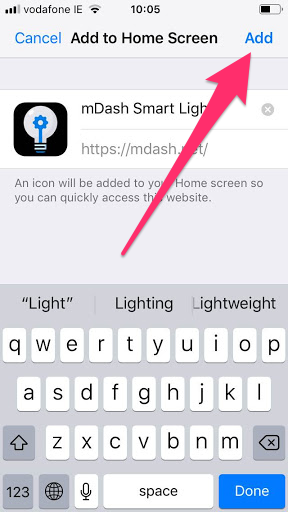
- Click on "Add to Home Screen":  - Click on "Add" to complete the installation:
- Click on "Add" to complete the installation:  - The app appears on home screen. Installation is complete! Click on the icon to open the app:
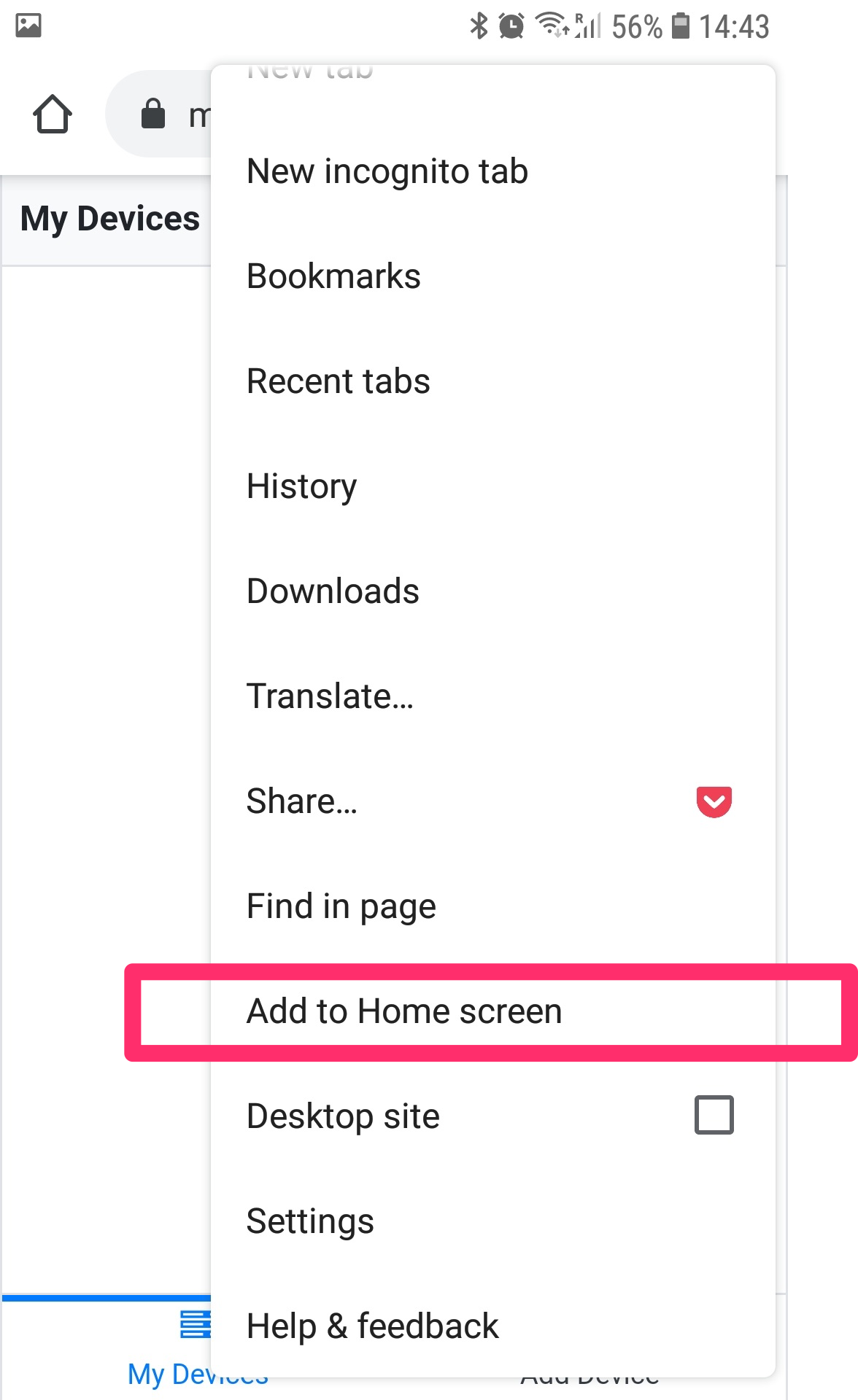
- The app appears on home screen. Installation is complete! Click on the icon to open the app:  - When a page opens in a brower, click on the triple dot, and choose "Add to home screen" menu item:
- When a page opens in a brower, click on the triple dot, and choose "Add to home screen" menu item:  ### 7. WiFi setup
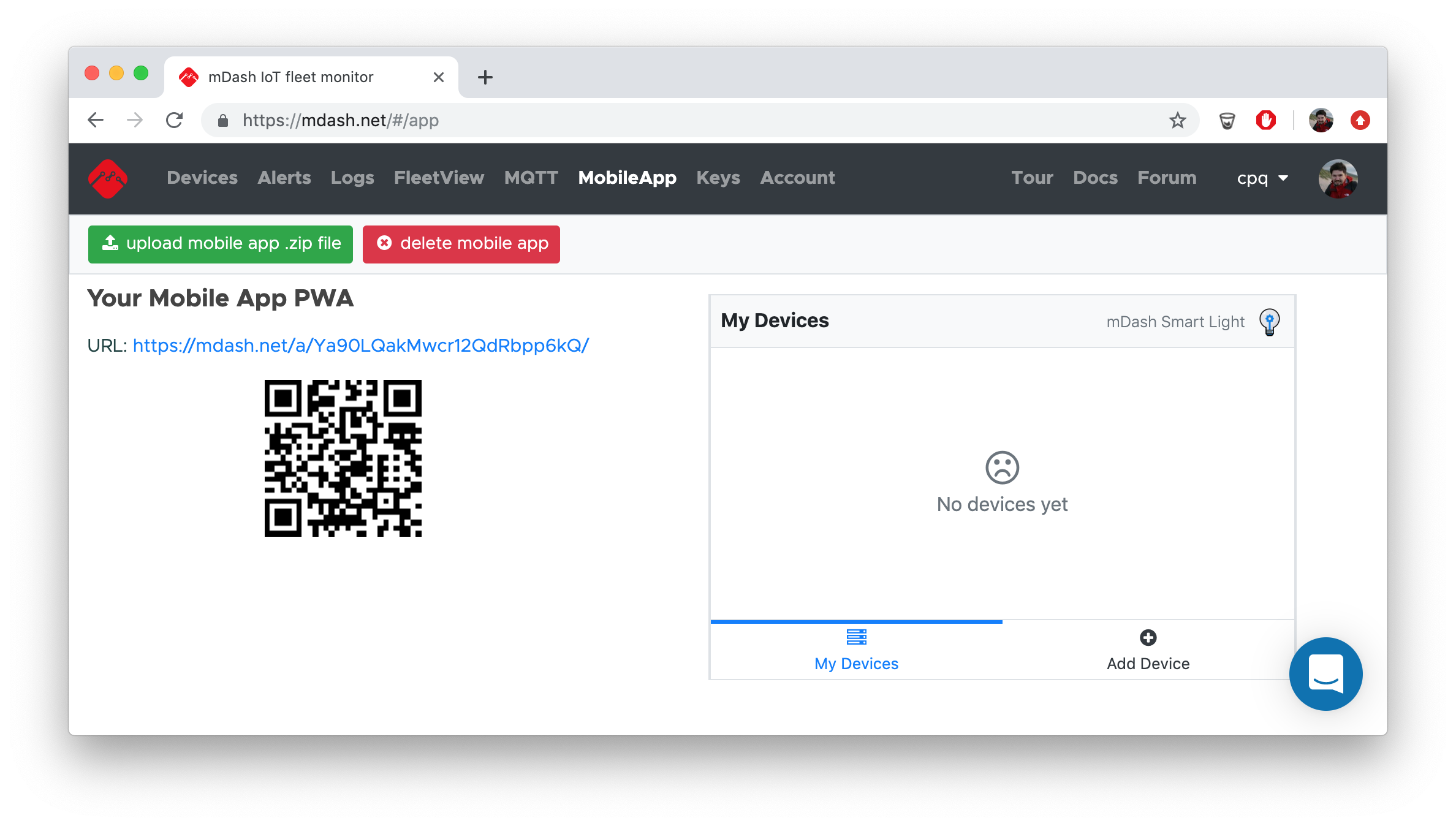
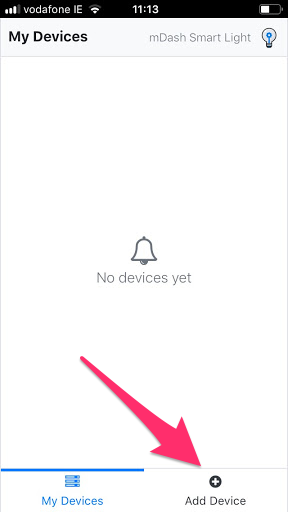
Initially, there are no devices in the list. Click on "Add device":
### 7. WiFi setup
Initially, there are no devices in the list. Click on "Add device":
 Then follow the instructions to add a device. That involves temporarily
changing the phone's WiFi network to communicate directly with the device (will
need to scan for the device Access Point using phone's options in Settings)
then when back in the app you'll scan for the device and then enter your WLAN's
network name (SSID) and password.
During that procedure, the app:
- Downloads an access key from a device. Later on, the app will use
that key to fetch device info from mDash and control the device
- Sends WiFi credentials to the device. Device joins WiFi network on a
customer's site, and connects to mDash.
### 8. Device control
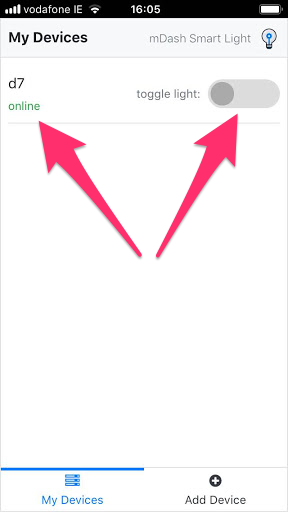
Once the device provisioning procedure is complete, you should see an
added device as online:
Then follow the instructions to add a device. That involves temporarily
changing the phone's WiFi network to communicate directly with the device (will
need to scan for the device Access Point using phone's options in Settings)
then when back in the app you'll scan for the device and then enter your WLAN's
network name (SSID) and password.
During that procedure, the app:
- Downloads an access key from a device. Later on, the app will use
that key to fetch device info from mDash and control the device
- Sends WiFi credentials to the device. Device joins WiFi network on a
customer's site, and connects to mDash.
### 8. Device control
Once the device provisioning procedure is complete, you should see an
added device as online:
 Use the toggle button to turn device on and off. The LED on the board should
correspondingly switch on and off. If an LED does not react, then probably
the issue is with the LED pin, which should be set to a correct value.
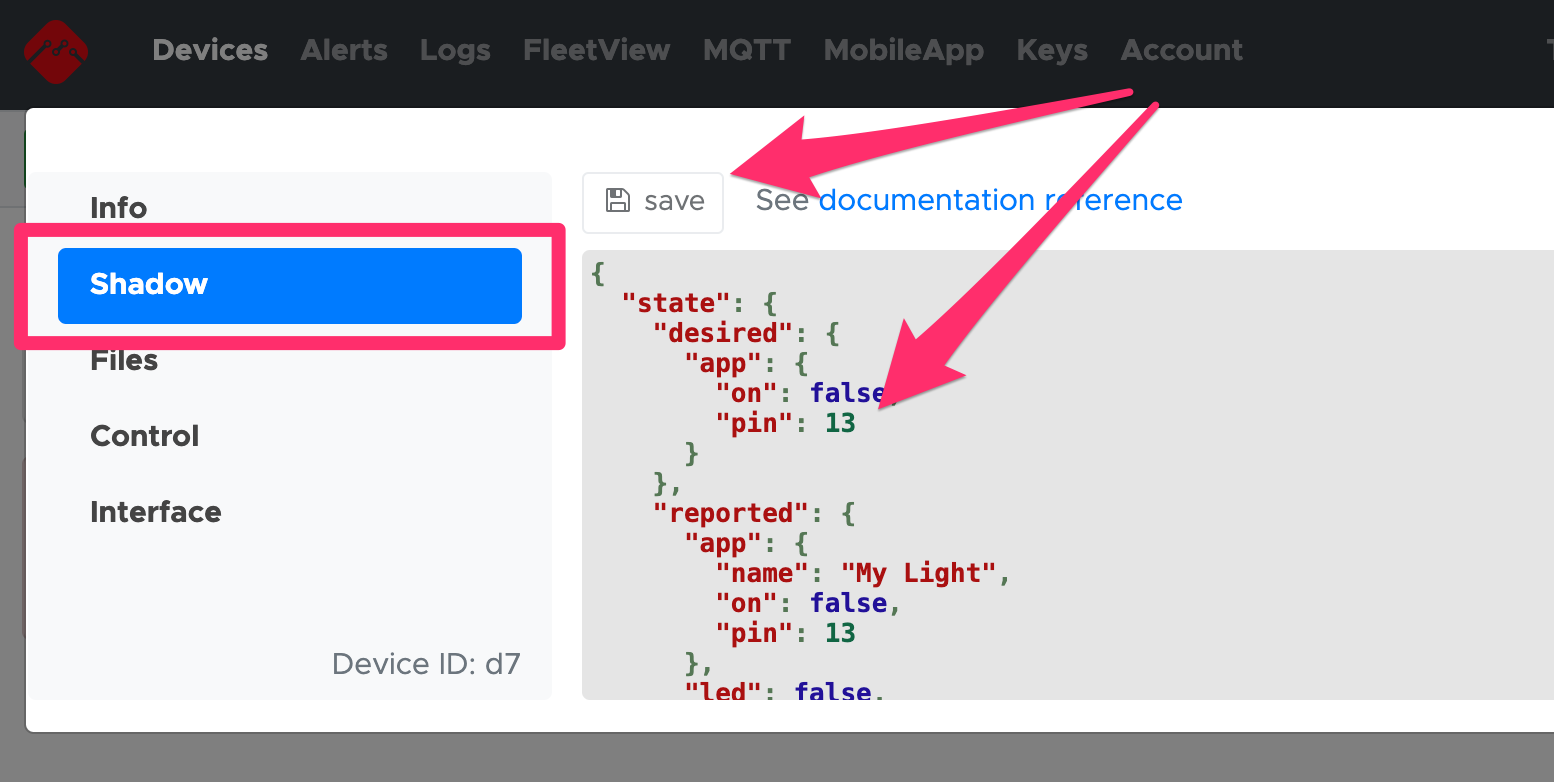
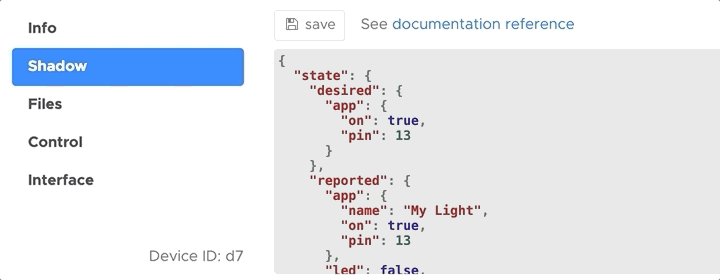
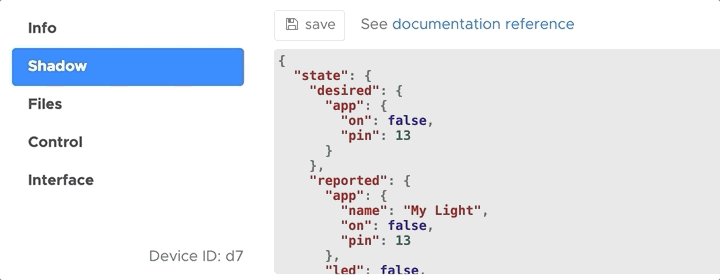
Go to the mDash "Devices" tab, click on the device settings, choose "Shadow".
Set the `state.desired.pin` in the shadow editor and save:
Use the toggle button to turn device on and off. The LED on the board should
correspondingly switch on and off. If an LED does not react, then probably
the issue is with the LED pin, which should be set to a correct value.
Go to the mDash "Devices" tab, click on the device settings, choose "Shadow".
Set the `state.desired.pin` in the shadow editor and save:
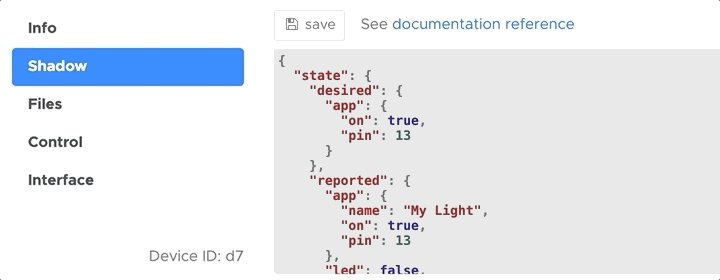
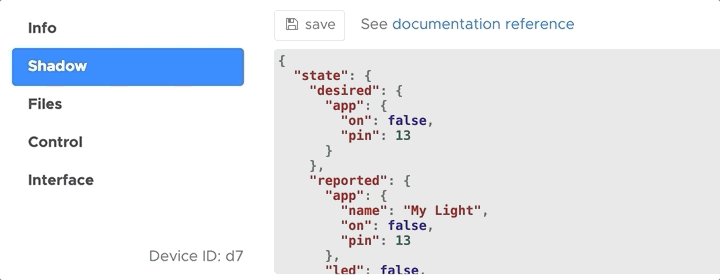
 When done, the board should react on the toggle as expected. When you
toggle the LED, notice now the shadow changes. First, a mobile app changes
`state.desired.led`. Then mDash sends a delta to the device. A device
sets the LED and updates the shadow, changing `state.reported.led`:
When done, the board should react on the toggle as expected. When you
toggle the LED, notice now the shadow changes. First, a mobile app changes
`state.desired.led`. Then mDash sends a delta to the device. A device
sets the LED and updates the shadow, changing `state.reported.led`:
 ### 9. Next steps
You have an end-to-end working implementation in front
of your eyes now, which you can change iteratively.
You can start implementing your own product, launch and sell it to
your customers.
We suggest to concentrate on the most important pieces of your product:
the physical device itself, and an end-user interface.
If you have any questions, drop us an email at support@cesanta.com,
or simply use the online chat button below.
Let's launch together. Good luck!
### 9. Next steps
You have an end-to-end working implementation in front
of your eyes now, which you can change iteratively.
You can start implementing your own product, launch and sell it to
your customers.
We suggest to concentrate on the most important pieces of your product:
the physical device itself, and an end-user interface.
If you have any questions, drop us an email at support@cesanta.com,
or simply use the online chat button below.
Let's launch together. Good luck!